Iniziamo a personalizzare i colori per il tuo sito web.
Probabilmente hai un colore preferito che ti piacerebbe riflettere sul tuo sito. O magari un colore estremamente presente all'interno della tua proprietà. Qualunque esso sia puoi aggiungerlo da questa pagina.
Nel web design i colori sono identificati con un codice html. Esatto, non si parla ad esempio di "grigio tortora", ma di #c3c6bd.
Esistono anche altre codici come RGB, ma per semplicità utilizziamo sempre i codici HTML (hex)
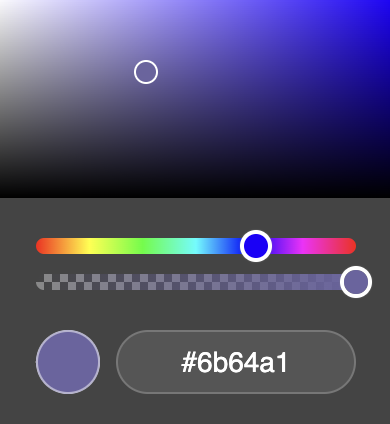
Vedrai diversi panneli di colori, ma tutti funzionano allo stesso modo. Clicca sul quadrato colorato per fare apparira una tavolazza di colori.

La prima sezione colora mostra tutte le varietà di un colore specifico.
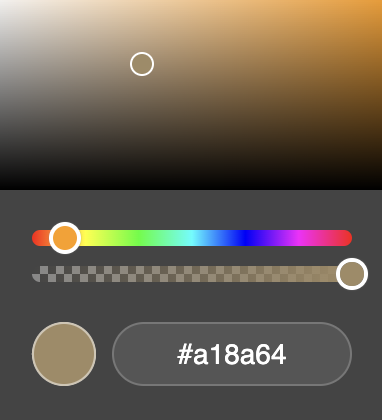
Utilizza la prima barra per spostarti tra i vari colori principali. Se cerchi un colore di tipo "arancio", utilizza la prima barra per spostare il cursore quasi all'inizio. Vedrai la tavolazza aggiornarsi del colore su cui ti posizioni.

A questo punto sposta il cursore sulla tavolazza a piacimento lungo l'area colorata per trovare la sfumatura di tuo piacimento.
Mentre fai questi test, avrai già notato che l'anteprima dei colori sulla destra si sta aggiornando: in questo modo puoi vedere "live" come risultano i tuoi colori.
Riepiloghiamo: per scegliere il colore perfetto dovrai utilizzare due funzioni:
La seconda barra ti permette di regolare la trasparenza. Nonostante tu abbia questa opzione, difficilmente ti tornerà utile. Puoi ignorarla e lasciarla così come la trovi (tutta a destra, ovvero 100% - no trasparenza).
Prima di mostrare le possibilità, occorre conoscere l'effetto "hover". L'effetto "hover" lo si nota quando ci spostiamo con il mouse sopra un elemento, come un pulsante, un testo, una immagine, ecc... Se durante questa azione notiamo un cambiamento di stile, allora stiamo vedendo in azione l'effetto "hover".
Viene utilizzato per evidenziare gli elementi cliccabili, come link di testo o pulsanti.
Colore primario: è il colore che identifica il tuo sito web. Pulsanti e link sparti nel tuo sito avranno questo colore
Colore hover: imposta il colore per l'hover. Nonostante sia libero di utilizzare qualsiasi colore, è buona prassi utilizzare una sfumatura più scura o chiara del colore primario.
Colore secondario: nonostante il colore secondario sia spesso non necessario (e talvolta superfluo) in Wisebnb puoi impostarlo per il tuo brand. Verrà mostrato in alternativa al colore primario.
N.B: utilizzalo solo se strettamente necessario e se hai studiato una palette di colore combinata o rischi di dare un effetto "Arlecchino" al tuo sito web poco piacevole. In assenza del colore secondario, verrà sempre usato quello primario.
Colore secondario hover: vedi colore primario hover
Colore di sfondo: se il colore di base è il bianco (#ffffff), alcune sezioni del tuo sito web (vedi l'home page) presentano delle sezioni con questo colore di sfondo alternato. Per ottenere il migliore effetto, ti consigliamo di usare una sfumatura di grigio molto leggera come #f7f7f7.
Colore font: il colore del testo sul tuo sito web. E' quasi sempre una buona idea tenere il colore nero (#000000) o un grigio molto scuro.