Qui puoi personalizzare il look del tuo sito web in particolare della tua home page.
Puoi provare tutte le opzioni disponibili e le varie combinazioni, sinché non trovi il layout che fa per te.
I font sono i caratteri del tuo sito web. La scelta stilistica determinerà molto il risultato finale. In Wisebnb puoi scegliere il font per il testo e per le intestazioni.
Non è necessario differenziarli: molti siti web estremamente popolari scelgono lo stesso font in maniera uniforme.
Sul web puoi trovare tantissima ispirazione su quale combinazione di font utilizzare. Puoi ad esempio dare un'occhiata a questo articolo.
I font scelti sono i Google Font. Puoi testarli direttamente dal sito di Google.
Il menù è la barra principale posizionata in testa al sito web. Da non confondere con la barra di amministrazione (blu) visibile solo da te, contiene il logo e le pagine del tuo sito web.
Standard: questa è la posizione classica del menù (consigliata). Vedrai questo design in migliaia di altri siti web, con minori varianti.
Centrale: questo layout da un aspetto più elegante e di valore. N.B: non può essere utilizzato insieme all' "hero" a schermo intero (vedi sezione seguente).
La hero section è il banner principale nella parte superiore della tua home page.
Immagine principale: carica l'immagine principale per il tuo sito web. Può essere la foto più bella della tua proprietà o qualsiasi cosa tu preferisca e verrà mostrata nella sezione "hero"
Sezione intera: la "hero" copre l'estensione intera della pagina del browser, da bordo a bordo. Ideale per donare spazio all'immagine principale
Schermo intero: In questo caso, l'immagine copre tutto lo schermo. Se hai una immagine fantastica e desideri che sia ben visibile, questa sezione fa per te.
N.B: attenzione alla dimensione delle immagini: immagini pesanti rallentano notevolmente il tuo sito. Per questa sezione, avrai bisogno di una immagine abbastanza grande in modo che non sgrani, ma una dimensione 1920px x 1080px è più che abbastanza. Rispetta queste proporzioni, puoi sforare di qualche pixel se proprio necessario, ma non esagerare.
Box: usa un approccio moderno con l'immagine principale racchiusa in un box, effetto quadro. Se non hai immagini grandi, questa sezione è perfetta.
Completare il sito web prima di ricevere prenotazione è un'operazione fondamentale. Informazioni mancanti possono complicare il processo di prenotazione all'utente, perdendo un sacco di occasioni d'oro.
Qui può vedere le azioni che hai bisogno di seguire e completare prima di ricevere prenotazioni.
Si riferiscono a dati mancanti per la proprietà o per l'attività.
Indirizzo mancante: la proprietà indicata non ha l'indirizzo.
Immagine di copertina mancante: manca l'immagine principale della proprietà
Termini & Condizioni non accettate: accettale prima di ricevere prenotazioni
Informazioni sull'attività mancanti: completa le informazioni necessarie per assicurarti che il tuo sito web sia conforme alla normativa.
Iniziamo a personalizzare i colori per il tuo sito web.
Probabilmente hai un colore preferito che ti piacerebbe riflettere sul tuo sito. O magari un colore estremamente presente all'interno della tua proprietà. Qualunque esso sia puoi aggiungerlo da questa pagina.
Nel web design i colori sono identificati con un codice html. Esatto, non si parla ad esempio di "grigio tortora", ma di #c3c6bd.
Esistono anche altre codici come RGB, ma per semplicità utilizziamo sempre i codici HTML (hex)
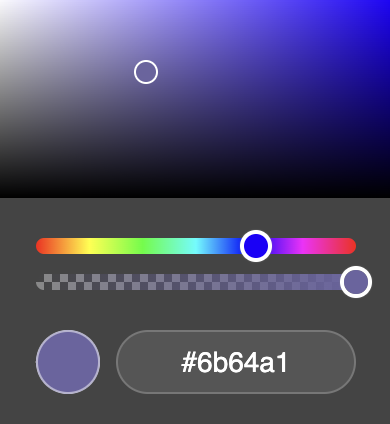
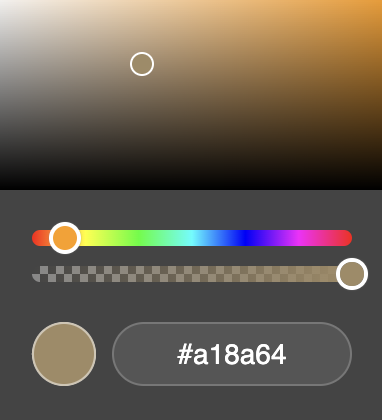
Vedrai diversi panneli di colori, ma tutti funzionano allo stesso modo. Clicca sul quadrato colorato per fare apparira una tavolazza di colori.

La prima sezione colora mostra tutte le varietà di un colore specifico.
Utilizza la prima barra per spostarti tra i vari colori principali. Se cerchi un colore di tipo "arancio", utilizza la prima barra per spostare il cursore quasi all'inizio. Vedrai la tavolazza aggiornarsi del colore su cui ti posizioni.

A questo punto sposta il cursore sulla tavolazza a piacimento lungo l'area colorata per trovare la sfumatura di tuo piacimento.
Mentre fai questi test, avrai già notato che l'anteprima dei colori sulla destra si sta aggiornando: in questo modo puoi vedere "live" come risultano i tuoi colori.
Riepiloghiamo: per scegliere il colore perfetto dovrai utilizzare due funzioni:
La seconda barra ti permette di regolare la trasparenza. Nonostante tu abbia questa opzione, difficilmente ti tornerà utile. Puoi ignorarla e lasciarla così come la trovi (tutta a destra, ovvero 100% - no trasparenza).
Prima di mostrare le possibilità, occorre conoscere l'effetto "hover". L'effetto "hover" lo si nota quando ci spostiamo con il mouse sopra un elemento, come un pulsante, un testo, una immagine, ecc... Se durante questa azione notiamo un cambiamento di stile, allora stiamo vedendo in azione l'effetto "hover".
Viene utilizzato per evidenziare gli elementi cliccabili, come link di testo o pulsanti.
Colore primario: è il colore che identifica il tuo sito web. Pulsanti e link sparti nel tuo sito avranno questo colore
Colore hover: imposta il colore per l'hover. Nonostante sia libero di utilizzare qualsiasi colore, è buona prassi utilizzare una sfumatura più scura o chiara del colore primario.
Colore secondario: nonostante il colore secondario sia spesso non necessario (e talvolta superfluo) in Wisebnb puoi impostarlo per il tuo brand. Verrà mostrato in alternativa al colore primario.
N.B: utilizzalo solo se strettamente necessario e se hai studiato una palette di colore combinata o rischi di dare un effetto "Arlecchino" al tuo sito web poco piacevole. In assenza del colore secondario, verrà sempre usato quello primario.
Colore secondario hover: vedi colore primario hover
Colore di sfondo: se il colore di base è il bianco (#ffffff), alcune sezioni del tuo sito web (vedi l'home page) presentano delle sezioni con questo colore di sfondo alternato. Per ottenere il migliore effetto, ti consigliamo di usare una sfumatura di grigio molto leggera come #f7f7f7.
Colore font: il colore del testo sul tuo sito web. E' quasi sempre una buona idea tenere il colore nero (#000000) o un grigio molto scuro.
Sul tuo sito web puoi aggiungere costi extra, come ad esempio "spese per la pulizia", "manutenzione piscina", ecc...
Nella pagina "Costi", trovi sulla sinistra il modulo per creare o aggiornare un costo, a destra l'elenco dei costi creati per poterli modificare o eliminare.
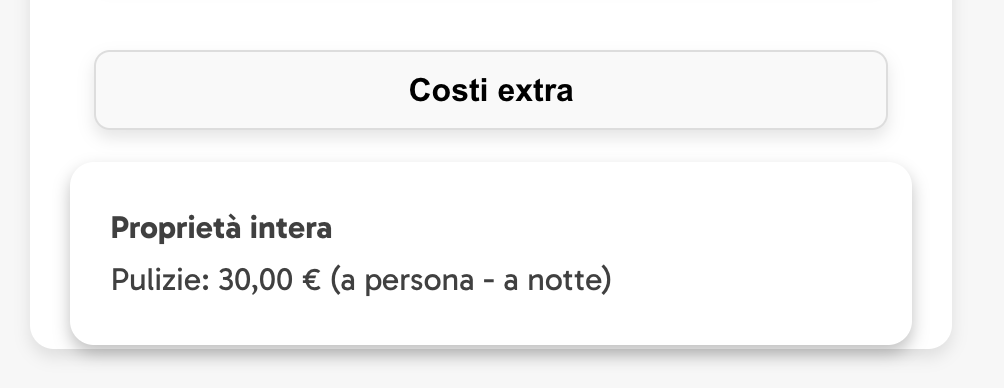
I costi vengono visualizzai nel modulo di prenotazione alla voce "Costi extra"

Per creare il tuo primo costo, inserisci semplicemente il nome (es: "Pulizie"). Nessun altro dato è richiesto.
Siccome un costo può essere inserito su più proprietà (qualora avessi un piano "Multiproprietà"), l'aggiornamento dei dati del costo viene fatto direttamente dal pannello di gestione della proprietà.
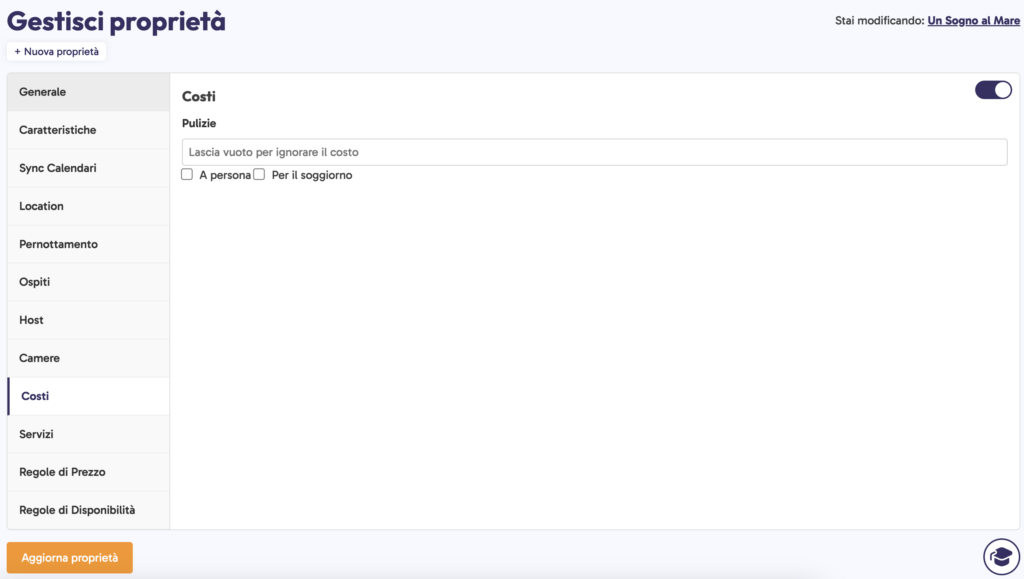
In Gestione Proprietà (Proprietà → Portfolio → Modifica), apri il pannello Costo. Se hai già creato un servizio ecco quello che dovresti vedere

Nel campo puoi inserire il prezzo del costo. Per non assegnare il costo alla proprietà semplicemente lascia il campo vuoto.
Puoi decidere se moltiplicare il costo per il numero delle persone, per la durata del soggiorno (numero di notti) o entrambi.
Sul tuo sito web puoi aggiungere una serie di servizi "Premium", che possono essere qualsiasi cosa come:
- noleggio bici
- ingresso piscina
- ecc...
Questi servizio quindi non sono puramente descrittivi (come ad esempio "Aria condizionata"), ma possono essere aggiunti con un supplemento o gratuitamente dall'ospite in fase di prenotazione.
Nella pagina "Servizi", trovi sulla sinistra il modulo per creare o aggiornare un servizio, a destra l'elenco dei servizi creati per poterli modificare o eliminare.
Per creare il tuo primo servizio, inserisci semplicemente il nome (es: "Bicicletta"). Nessun altro dato è richiesto.
Siccome un servizio può essere inserito su più proprietà (qualora avessi un piano "Multiproprietà"), l'aggiornamento dei dati del servizio viene fatto direttamente dal pannello di gestione della proprietà.
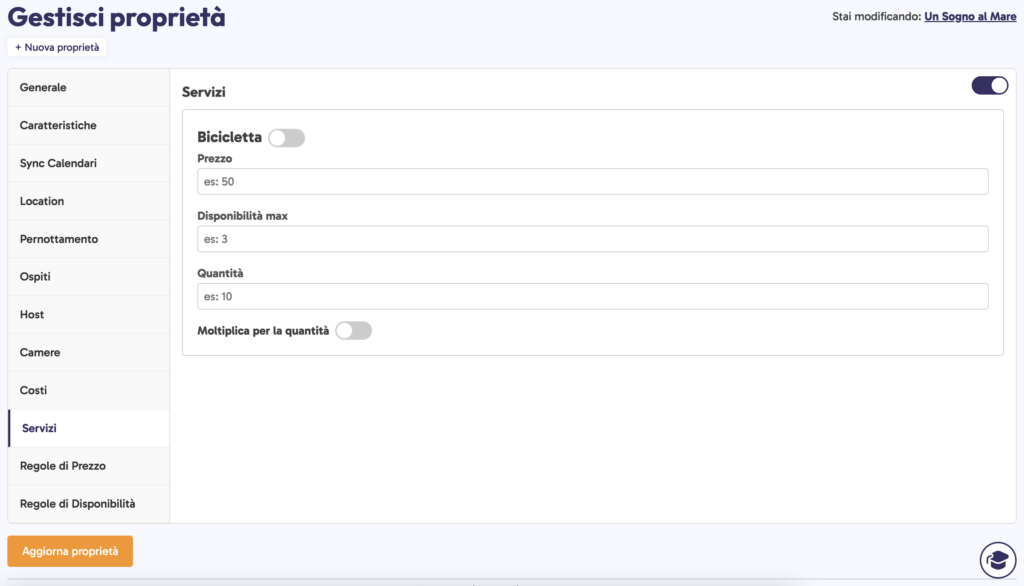
In Gestione Proprietà (Proprietà → Portfolio → Modifica), apri il pannello Servizi. Se hai già creato un servizio ecco quello che dovresti vedere

Il primo pulsante a fianco al nome del servizio ti consente di attivare o disattivare un determinato servizio per quella proprietà.
Prezzo: imposta il costo del servizio. Se il campo è vuoto viene considerato gratis.
Disponibilità max e quantità: questi due campi lavorano insieme. La disponibilità massima indica quanti elementi disponibili si hanno per quel servizio: ad esempio, quante bici ho a disposizione da poter dare.
La quantità rappresenta invece lo "stock" attuale. Se ho impostato 5 come disponibilità massima e ricevo una prenotazione per due ospiti che hanno richiesto una bici ciascuno, lo stock passerà a 3.
In questo modo eviterai ricevere prenotazioni per un servizio che non hai più disponibile.
Moltiplica per la quantità: se desidere moltiplare il prezzo del servizio per la quantità richiesta, abilita questa opzione. Ad esempio: se noleggi una bici a €10 e desideri moltiplicarlo per il numero di bici richieste, imposta la moltiplicazione.
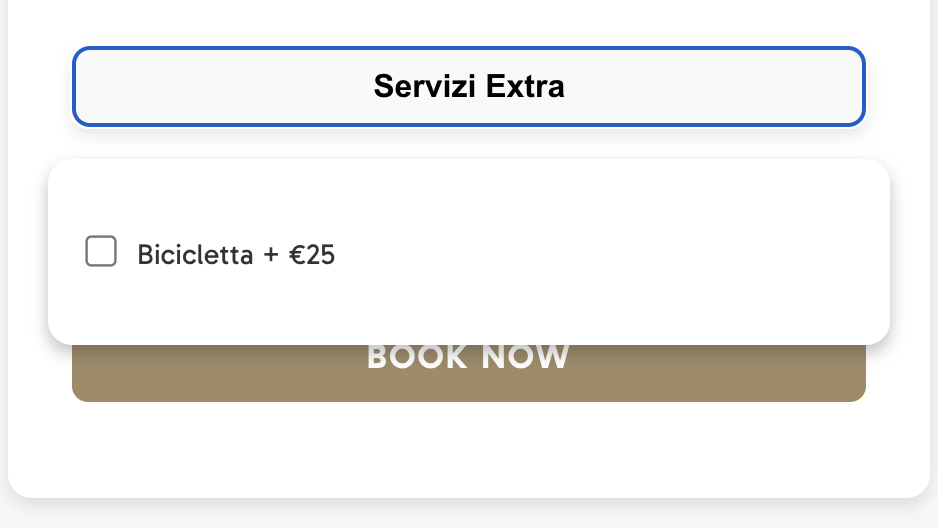
Una volta aggiunto il servizio, questo comparirà sul modulo di prenotazione. Se l'opzione di moltiplicazione è abilitata, comparirà un campo numerico dopo aver selezionato il servizio.

Con le regole di disponibilità puoi aprire o chiudere le date a tuo piacimento per evitare prenotazioni in periodi in cui non desideri riceverle.
Queste regole sono applicate globalmente a tutte le proprietà nel tuo portofolio, ma vedremo come poter escluderle a discrezione.
Di default il calendario della proprietà è tutto disponibile. Attraverso le regole, possiamo impostare dei periodo di chiusura a nostro piacimento.
Nome: nome della regola, es: "Chiusura estiva"
Abilita: scegli se abilitare subito la regola
Da: data di inizio (inclusa)
A: data di fine (inclusa)
Escludi proprietà: puoi escludere le proprietà selezionate da questa regola
Una volta creata la regola è sempre buona prassi verificare che sia applicata correttamente. Visita il tuo sito web e arriva al modulo di prenotazione. Le date inserite nel range della regola appena creata dovranno essere disabilitate.
Se vuoi creare una regola di disponibilità specifica per una proprietà, dovrai intervenire dal pannello di gestione.
In Proprietà → Modifica → Regole di Disponibilità puoi creare regole personalizzate
Le prenotazioni pagate con carta generano delle transazioni. Puoi controllare le transazioni generate da questa pagina.
Importo: Il valore totale della transazione (valore della prenotazione)
Imposta: l'imposta del provider di pagamento
Netto: il netto ricevuto
Puoi cliccare su ogni riga per avere più informazioni su ciascuna transazione.